Wibble: An Update
Current Goal: Visual Design Improvement
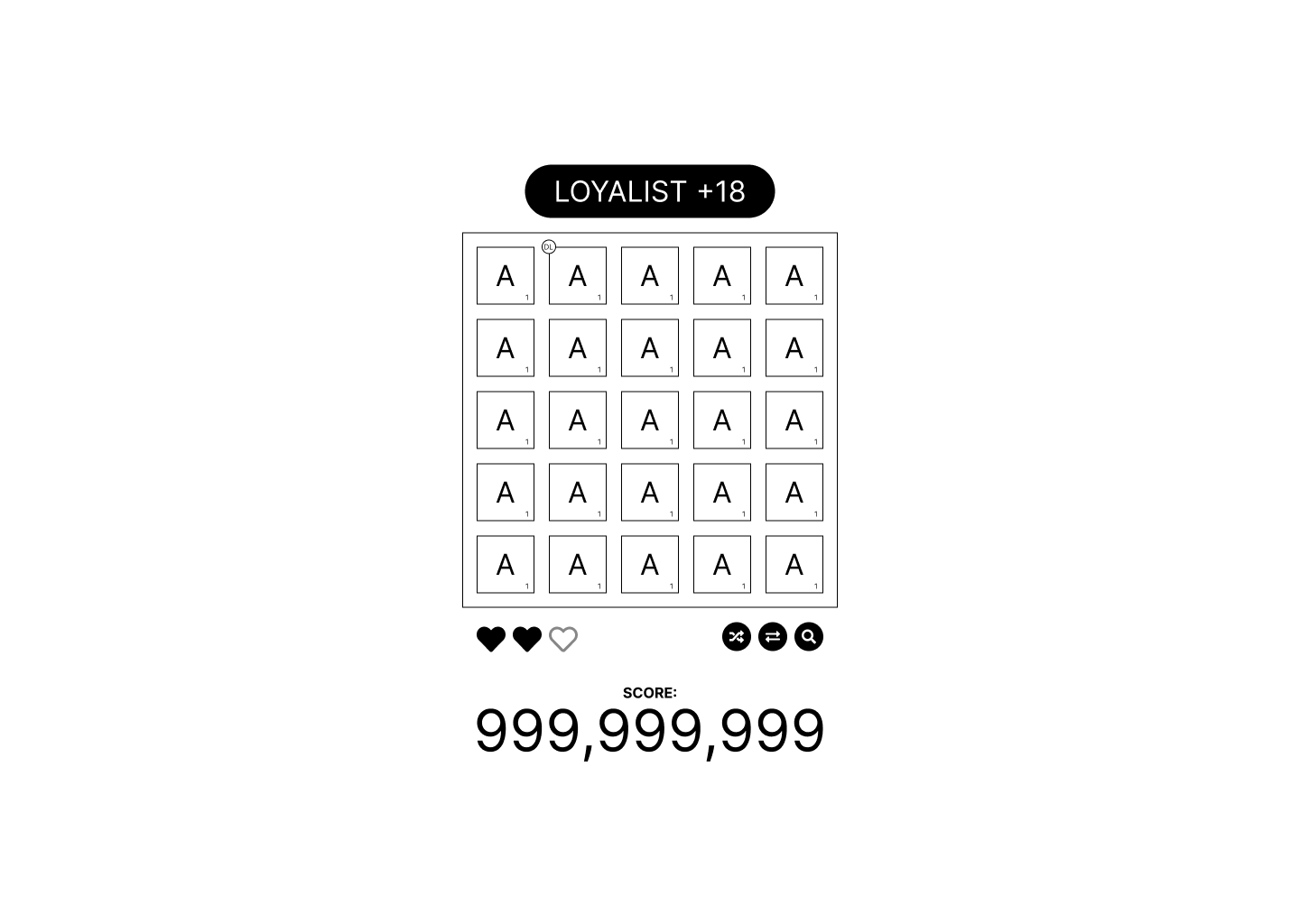
I’m working on improving the look of Wibble, upgrading it from its current, stark appearance:

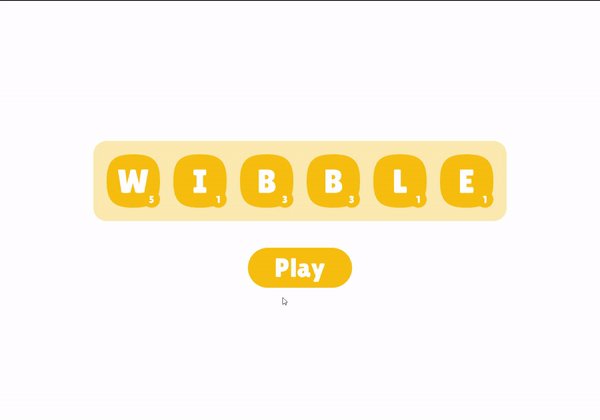
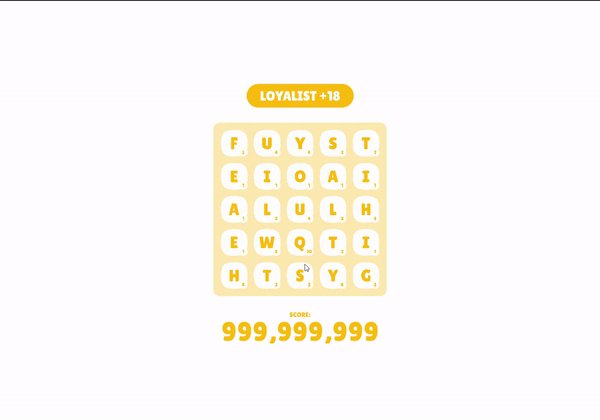
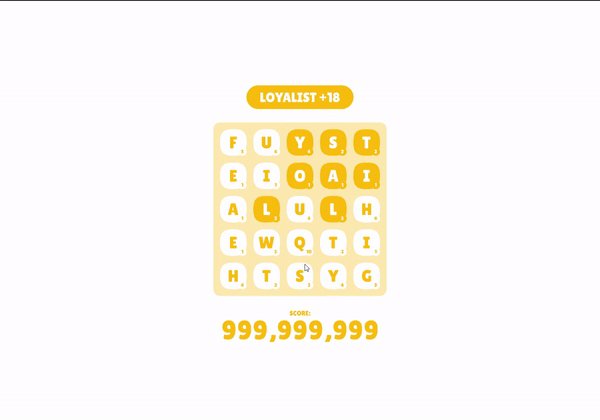
To something less stark:

The above animation was made in Figma and inspired by how “Wibble” rhymes with “jiggle” or “wiggle.” (Originally, the game’s name was a corruption of “Wordle.”)
I haven’t started working on this update in code yet, largely due to being busy searching for a new job. Wibble was intended to function as a portfolio piece to show my skills in front-end design while also having fun building a game. I’ve gotten so sucked into finding a job and keeping on top of the obligations for a career boot camp I joined at the end of April that I haven’t taken time to work on Wibble.
Additionally, I wanted to write a “Day 5” article about the redesign, but it doesn’t have anything new compared to the other posts. Like the other posts, it would’ve just been a play-by-play retelling of how I went through the process of creating the animation. A month later, I can’t remember half of the reasons why I made the decisions I did while creating this new design.
What’s Next: Post Quality Over Quantity
Originally my plan for the series of posts for Wibble was to work on Wibble for a day, record what I was thinking and doing, then refine those notes into a post. This was intended to help me: 1) keep my thinking grounded without getting sidetracked and 2) practice communicating my thoughts and goals in my work.
However, this makes the whole development process slower than I would prefer. Every day I worked on Wibble, I needed an extra day or two to transcribe my notes to prose, edit that prose, then publish to my CMS. On top of that, the posts contained very little interesting content, as most of what I wrote was just noise about trivial tasks.
I will keep daily work logs as I work on Wibble, but I won’t spend time refining those logs into posts for this website. Instead, I’ll only write posts about interesting things I discover that might help someone (probably myself) in the future.
Wibble is a word game hosted at https://wibble.vercel.app, and you can view the new design on Figma. The code can also be found on my GitHub.